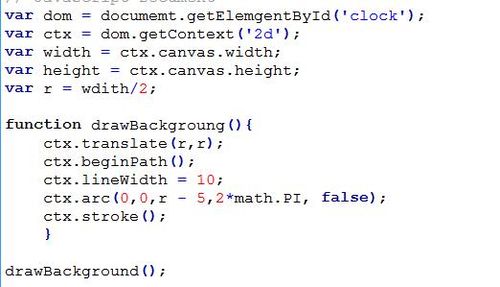
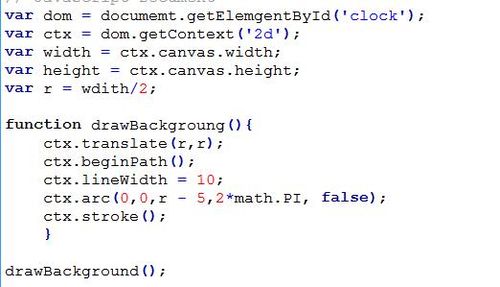
没有出来圆的效果

没有出来圆的效果

没有出来圆的效果
2016-12-26
var dom=document.getElementById('clock');
var ctx=dom.getContext('2d');
var width=ctx.canvas.width;
var height=ctx.canvas.height;
var r=width/2;
function drawBackground(){
ctx.save();
ctx.translate(r,r);
ctx.beginPath();//路径起始
ctx.lineWidth=8;
ctx.arc(0,0,r-5,0,2*Math.PI,false);//圆的中心x坐标,圆的中心y坐标,半径,起始角,结束角,顺时针
ctx.stroke();//绘制已定义的路径
}
drawBackground();
自己对比下~ 我的是好用的
举报