为什么我拷贝会越来越多?这样写为什么不对?
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-type" content="text/html; charset=utf-8" />
<title></title>
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.js"></script>
</head>
<body>
<div>
<input id="input" type="button" value="粘贴一个新的text" />
<p id="txt">hello world</p>
</div>
<script type="text/javascript">
//克隆节点
//克隆事件
$("#input").on('click', function() {
if(!$("#txt").length)
return;
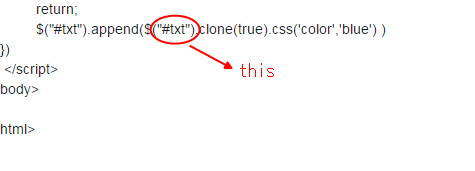
$("#txt").append($("#txt").clone(true).css('color','blue') )
})
</script>
</body>
</html>