

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>混合布局编程挑战</title>
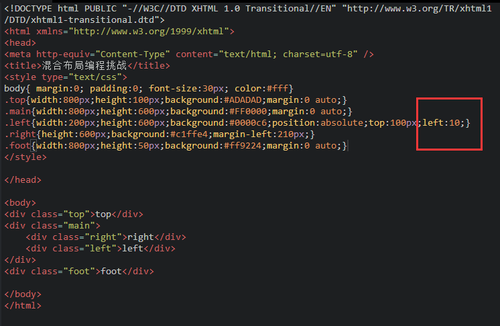
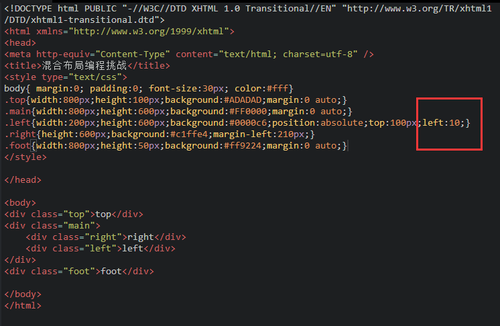
<style type="text/css">
body{ margin:0; padding:0; font-size:30px; color:#fff}
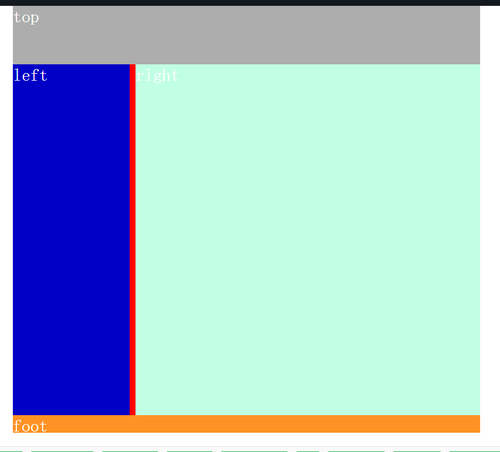
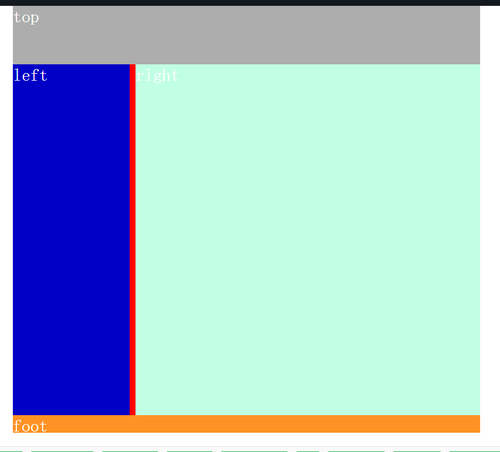
.top{width:800px;height:100px;background:#ADADAD;margin:0 auto;}
.main{width:800px;height:600px;background:#FF0000;margin:0 auto;}
.left{width:200px;height:600px;background:#0000c6;position:absolute;top:100px;left:10;}
.right{height:600px;background:#c1ffe4;margin-left:210px;}
.foot{width:800px;height:50px;background:#ff9224;margin:0 auto;}
</style>
</head>
<body>
<div class="top">top</div>
<div class="main">
<div class="right">right</div>
<div class="left">left</div>
</div>
<div class="foot">foot</div>
</body>
</html>