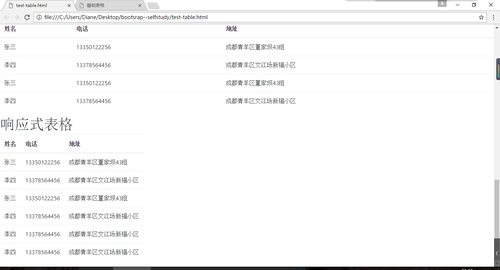
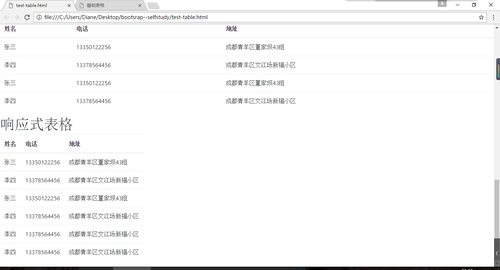
我的响应式表格没有水平滚动条


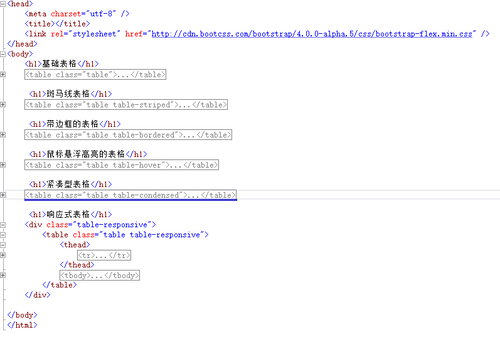
不知道为什么我的响应式表格没有水平滚动条,引的这个:
<link rel="stylesheet" href="http://cdn.bootcss.com/bootstrap/4.0.0-alpha.5/css/bootstrap-flex.min.css" />
,表格照着写的


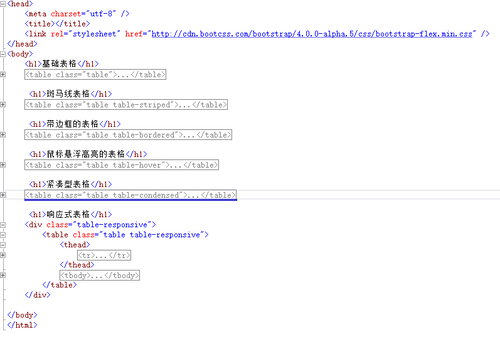
不知道为什么我的响应式表格没有水平滚动条,引的这个:
<link rel="stylesheet" href="http://cdn.bootcss.com/bootstrap/4.0.0-alpha.5/css/bootstrap-flex.min.css" />
,表格照着写的
2016-12-21
举报