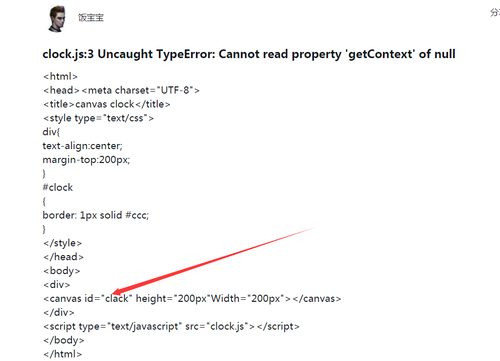
clock.js:3 Uncaught TypeError: Cannot read property 'getContext' of null
<html>
<head><meta charset="UTF-8">
<title>canvas clock</title>
<style type="text/css">
div{
text-align:center;
margin-top:200px;
}
#clock
{
border: 1px solid #ccc;
}
</style>
</head>
<body>
<div>
<canvas id="clack" height="200px"Width="200px"></canvas>
</div>
<script type="text/javascript" src="clock.js"></script>
</body>
</html>
window.onload=function(){
var dom=document.getElementById('clock');
var ctx=dom.getContext("2d");
var width = ctx.canvas.width;
var height = ctx.canvas.height;
var r = width/2;
var rem = width/200;
function drawBackground(){//画出背景
ctx.save();
ctx.translate(r,r);
ctx.lineWidth=10*rem;
ctx.beginPath();
ctx.arc(0,0,r-ctx.lineWidth/2,0,2*Math.PI,false);
ctx.stroke();
var hournumbers = [3,4,5,6,7,8,9,10,11,12,1,2,3];
ctx.font = '10px';//设置文本得大小
ctx.textAlign = 'center';//设置文本的对齐方式
ctx.textBaseline = 'middle';//设置当前的文本基线
hournumbers.forEach(function(number,i){
var rad = 2 * Math.PI/12 * i;
var x = Math.cos(rad) * (r - 30*rem);
var y = Math.sin(rad) * (r - 30*rem);
ctx.fillText(number,x,y);
});
for(var i=0;i<60;i++){
var rad = 2 * Math.PI/60 * i;
var x = Math.cos(rad) * (r-18*rem);
var y = Math.sin(rad) * (r-18*rem);
ctx.beginPath();
if(i%5 === 0){
ctx.fillStyle = '#000';
ctx.arc(x,y,2*rem,0,2 * Math.PI,false)
}else{
ctx.fillStyle = '#ccc';
ctx.arc(x,y,2*rem,0,2 * Math.PI,false)
}
ctx.arc(x,y,2*rem,0,2*Math.PI,false);
ctx.fill();
}
}
function drawhour(hour,minute){//画出时针以及转动的弧度
ctx.save();
ctx.beginPath();
var rad =2*Math.PI/12*hour;
var mrad = 2*Math.PI/12/60*minute;
ctx.rotate(rad+mrad);
ctx.lineWidth=6*rem;
ctx.lineCap='round';//设置指针的头部形状
ctx.moveTo(0,10*rem);
ctx.lineTo(0,-r/2);
ctx.stroke();
ctx.restore();
}
function drawminute(minute){//画出分针以及转动的弧度
ctx.save();
ctx.beginPath();//重置当前路径
var rad =2*Math.PI/60*minute;
ctx.rotate(rad);
ctx.lineWidth = 3*rem;
ctx.lineCap ='round';
ctx.moveTo(0,10*rem);
ctx.lineTo(0,-r+22*rem);
ctx.stroke();
ctx.restore();
}
function drawsecond(second){//画出秒针以及转动的弧度
ctx.save();
ctx.beginPath();
ctx.fillStyle = "red";
var rad =2*Math.PI/60*second;
ctx.rotate(rad);
ctx.moveTo(-2*rem,20*rem);
ctx.lineTo(2*rem,20*rem);
ctx.lineTo(1,-r + 20*rem);
ctx.lineTo(-1,-r + 20*rem);
ctx.fill();
ctx.restore();
}
function drawDot(){//画出原点
ctx.beginPath();
ctx.fillStyle = "#fff";
ctx.arc(0,0,3*rem,0,2 * Math.PI,false);
ctx.fill();
}
function draw(){
ctx.clearRect(0,0,width,height);
var now = new Date();
var hour = now.getHours();
var minute = now.getMinutes();
var second = now.getSeconds();
drawBackground();
drawhour(hour,minute);
drawminute(minute);
drawsecond(second);
drawDot();
ctx.restore();
}
setInterval(draw,1000);//每一秒执行一次
}

 你自己看你发的代码
你自己看你发的代码