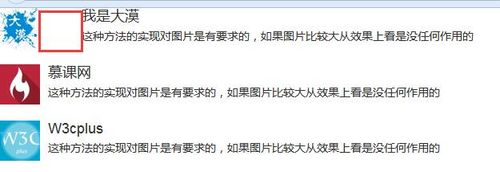
已经将img大小设定了,为什么media-body部分内容不左移动?
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>媒体对象--媒体对象列表</title> <link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css"> </head> <body> <ul class="media-list"> <li class="media"> //这里我给img设定了宽度变小,可是浏览器显示效果仅仅是将图片变小了,可是右边文字部分还没有左移 <a class="pull-left"><img style="width:55%;" src="http://a.disquscdn.com/uploads/users/3740/2069/avatar92.jpg?1406972031"></a> <div class="media-body"> <h4 class="media-heading">我是大漠</h4> <p>这种方法的实现对图片是有要求的,如果图片比较大从效果上看是没任何作用的</p> </div> </li> <li class="media"> <a class="pull-left"><img src="http://tp2.sinaimg.cn/3306361973/50/22875318196/0"></a> <div class="media-body"> <h4 class="media-heading">慕课网</h4> <p>这种方法的实现对图片是有要求的,如果图片比较大从效果上看是没任何作用的</p> </div> </li> <li class="media"> <a class="pull-left"><img src="http://tp4.sinaimg.cn/1167075935/50/22838101204/1"></a> <div class="media-body"> <h4 class="media-heading">W3cplus</h4> <p>这种方法的实现对图片是有要求的,如果图片比较大从效果上看是没任何作用的</p> </div> </li> </ul> <script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script> <script src="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script> </body> </html>
第一个li里面的img,我给设定了宽度变小至55%,可是浏览器显示效果仅仅是将图片变小了,可是右边文字部分还没有左移