var $this= $(this) $this.css('color','red')形式为什么没用
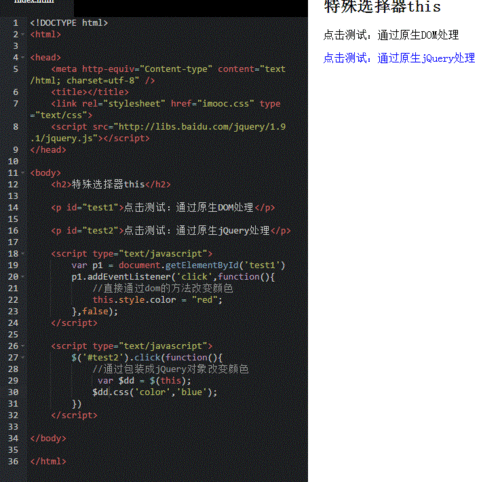
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-type" content="text/html; charset=utf-8" />
<title></title>
<link rel="stylesheet" href="imooc.css" type="text/css">
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.js"></script>
</head>
<body>
<h2>特殊选择器this</h2>
<p id="test1">点击测试:通过原生DOM处理</p>
<p id="test2">点击测试:通过原生jQuery处理</p>
<script type="text/javascript">
var p1 = document.getElementById('test1')
p1.addEventListener('click',function(){
//直接通过dom的方法改变颜色
this.style.color = "red";
},false);
</script>
<script type="text/javascript">
$('#test2').click(function(){
//通过包装成jQuery对象改变颜色
var $this=$(this);
$this.css('color','blue');
})
</script>
</body>
</html>
在这里点击不会变色, 放其他地方运行也不可以 为什么一定要 $(this).css('color','red')呢