看到问答里很多人说width和height是内容的宽度/高度?
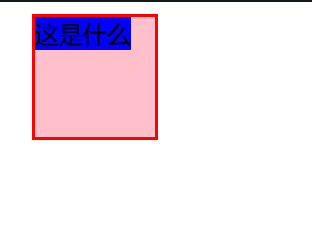
我试着写了几个页面,width和height明明就是盒子的宽度和高度啊。如图所示
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>内联块状元素</title>
<style type="text/css">
div{background:pink;border:red solid 2px;height:80px;width:80px;}
span{background:blue;}
</style>
</head>
<body>
<div><span>这是什么</span></div>
</body>
</html>