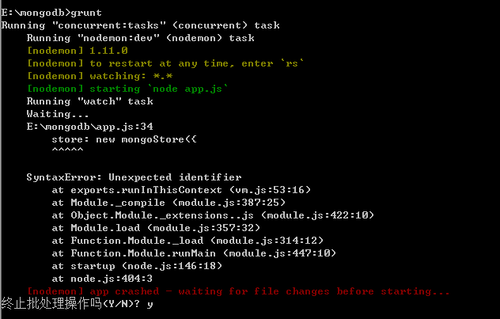
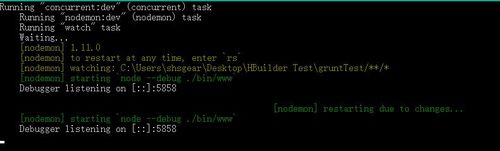
grunt运行报错[nodemon] app crashed - waiting for file changes before starting..是怎么回事。

红色字是[nodemon] app crashed - waiting for file changes before starting..是什么问题呢?
而且一直 显示Running "watch" task Waiting...
我用的系统是win7

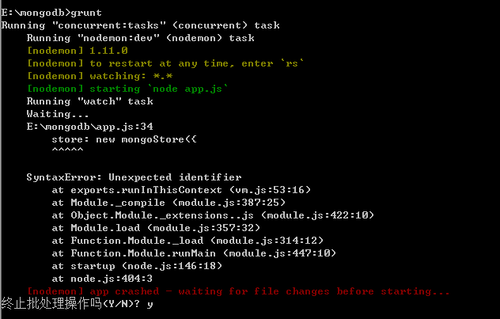
红色字是[nodemon] app crashed - waiting for file changes before starting..是什么问题呢?
而且一直 显示Running "watch" task Waiting...
我用的系统是win7
2016-12-08
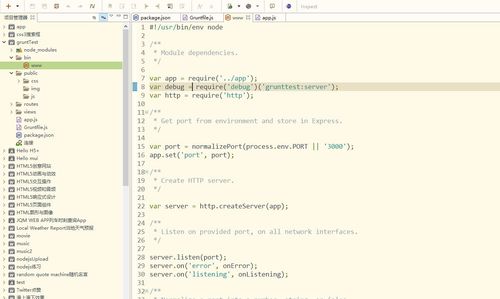
如果你是在命令行使用C:\Users\username>express movie快速搭建express项目,它会在目录下生成bin文件夹,里面有一个www文件,app.listen,PORT设置,http.createServer()全部划分到这里面去了,不再集成到app.js中,所以你监听app.js当然找不到端口,所以返回code 0

解决办法1:
监听bin/www文件
nodemon: {
dev: {
script: './bin/www',
options: {
args: [],
nodeArgs: ['--debug'],
env: {
PORT: 3000
},
cwd: __dirname,
ignore: ['node_modules/**', 'README.md'],
ext: '',
watch: ['./'],
delay: 1000,
}
}
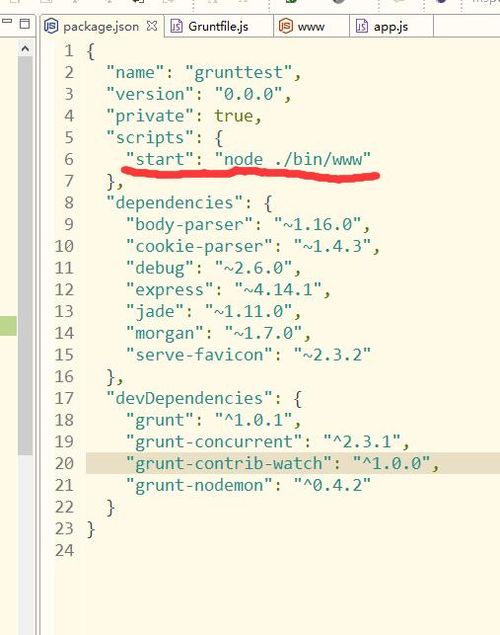
}同时package.json里是这样的

这样使用在当前项目目录下使用键入C:\Users\username> grunt,应该就会成功了
访问127.0.0.1:3000显示正常,但是我这里找了半天他为什么会显示端口5858,看了插件nodemon里的nodemon.js还有相关的文件,不知道为什么。
!!!!!!还有最后,这只是使用express movie语句快速生成的express项目出现的问题的解决办法,不是的话尝试看看app.js是否出错
举报