这里的高度怎么理解?height:15px 我设置成15,这个下边框就到文字的中间位置了?
这里的高度怎么理解?height:15px 我设置成15,这个下边框就到文字的中间位置了
按照教程说的:css内定义的宽(width)和高(height),指的是填充以里的内容范围。
边框这些不都是内容外面的东西么?
难道15px比默认的字体还要小? 默认的字体应该也有高度这个概念吧?
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>宽度和高度</title>
<style type="text/css">
li{
border-bottom:1px dotted #ccc;
width:200px;height:10px;
}
</style>
</head>
<body>
<ul>
<li>别让不会说话害了你</li>
<li>二十七八岁就应该有的见识</li>
<li>别让不好意思害了你</li>
</ul>
</body>
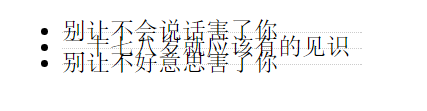
</html>这里是设置成10px的效果,下边框和文字重叠了