关于checkbox-inline和radio-inline的疑问
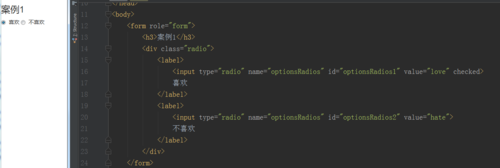
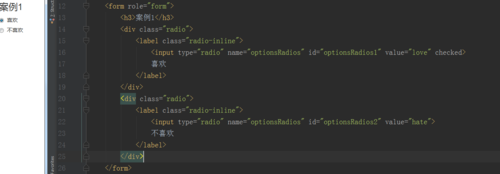
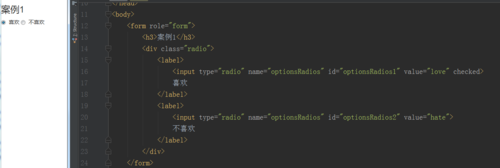
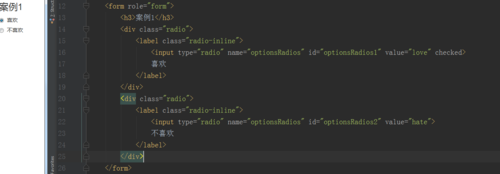
搞不懂为什么要用"checkbox-inline"和"radio-inline",如果是跟案例中一样,把每一个单选框放到一个单独的div中,那么radio-inline类并不能让它们一行显示,如果一个div里面放所有的单选框,那么不需要radio-inlie类就已经是一行显示了;checkbox-inline也是类似的。求大神解释,我用的是火狐浏览器。代码和运行结果截图如下所示:


搞不懂为什么要用"checkbox-inline"和"radio-inline",如果是跟案例中一样,把每一个单选框放到一个单独的div中,那么radio-inline类并不能让它们一行显示,如果一个div里面放所有的单选框,那么不需要radio-inlie类就已经是一行显示了;checkbox-inline也是类似的。求大神解释,我用的是火狐浏览器。代码和运行结果截图如下所示:


2016-12-07
我试了一下,
<form role="form">
<div class="form-group checkbox-inline">
<label>
<input type="checkbox"value="option1">有戏
</label>
</div>
<div class="from-group checkbox-inline">
<label >
<input type="checkbox"value="option1">摄影
</lable>
</div>
<div class="from-group checkbox-inline">
<label>
<input type="checkbox"value="option1">摄影
</lable>
</div>
</from>
这样可以并列一行,但是不能在label上定义,而是在 div上,三个div在一行了
举报