为什么都一点效果都没有啊,我看了同学出错的地方改,就加了一个花括号
#close{width:14px;line-height:14px;position:absolute;right:4px;top:6px;margin-top:-3px;}
</style>
<script>
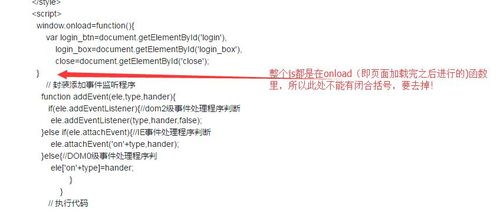
window.onload=function(){
var login_btn=document.getElementById('login'),
login_box=document.getElementById('login_box'),
close=document.getElementById('close');
}
// 封装添加事件监听程序
function addEvent(ele,type,hander){
if(ele.addEventListener){//dom2级事件处理程序判断
ele.addEventListener(type,hander,false);
}else if(ele.attachEvent){//IE事件处理程序判断
ele.attachEvent('on'+type,hander);
}else{//DOM0级事件处理程序判
ele['on'+type]=hander;
}
}
// 执行代码
// 显示登录层函数
function showLogin(){
login_box.style.display='block';
// 执行代码
}
// 隐藏登录层函数
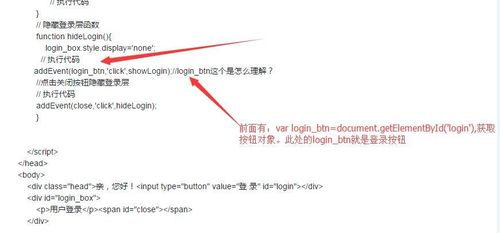
function hideLogin(){
login_box.style.display='none';
// 执行代码
addEvent(login_btn,'click',showLogin);//login_btn这个是怎么理解?
//点击关闭按钮隐藏登录层
// 执行代码
addEvent(close,'click',hideLogin);
}
</script>
</head>
<body>
<div class="head">亲,您好!<input type="button" value="登 录" id="login"></div>
<div id="login_box">
<p>用户登录</p><span id="close"></span>
</div>