代码报错 Error: [$injector:unpr]。。。。求解答
以下是代码:
<div ng-controller="ServiceController">
<label for="">用户名</label>
<input type="text" ng-model="username" placeholder="请输入用户名字">
<pre ng-show="username">{{users}}</pre>
</div>
var myServiceApp = angular.module("MyServiceApp",[]);
myServiceApp.factory("userListService",["$htpp",
function($htpp){
var doRequet = function(username,path){
return $http({
method : "GET",
url : "data.json"
});
}
return {
userList : function(username){
return doRequet(username,"userList")
}
};
}
]);
myServiceApp.controller("ServiceController",["$scope","$timeout","userListService",
function($scope,$timeout,userListService){
var timeout;
//watch
$scope.$watch('username',function(newUserName){
if(newUserName){
if(timeout){
$timeout.cancel(timeout);
}
timeout = $timeout(function(){
//调用userListService去后台发送请求
userListService.userList(newUserName).success(function(data,status){
$scope.users = data;
});
},350);
}
});
}
]);
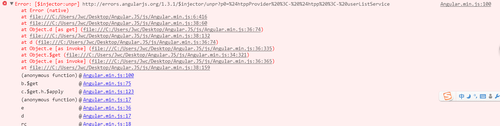
以下是报错: