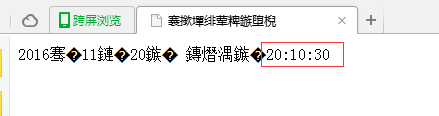
在网站上无法显示时间,单独在页面中打开,文字又乱码,这是什么原因啊?
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>当前系统时间</title>
<script language="javascript" type="text/javascript">
window.onload = function(){
showTime();
}
function checkTime(i){ //补位处理
if(i<10){
i="0"+i
} return i;
}
function showTime(){
var now=new Date();
var year=now.getFullYear();
var month=now.getMonth()+1;
var day=now.getDate();
var h=now.getHours();
var m=now.getMinutes();
var s=now.getSeconds();
m=checkTime(m)
s=checkTime(s)
var weekday=new Array(7)
weekday[0]="星期日"
weekday[1]="星期一"
weekday[2]="星期二"
weekday[3]="星期三"
weekday[4]="星期四"
weekday[5]="星期五"
weekday[6]="星期六"
vad d=now.getDay();
document.getElementById("show").innerHTML=""+year+"年"+month+"月"+day+"日 "+weekday[d]+h+":"+m+":"+s;
t=setTimeout('showTime()',500)
}
</script>
</head>
<body>
<div class="content1">
<div id="show">显示时间的位置</div>
</div>
</body>
</html>