为什么散列布局是 一定要按照 左右中的顺序排列?
为什么散列布局是 一定要按照 左右中的顺序排列?
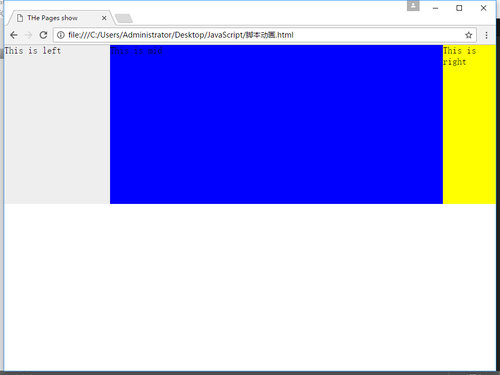
在编辑时我按照左中右的顺序设置div。
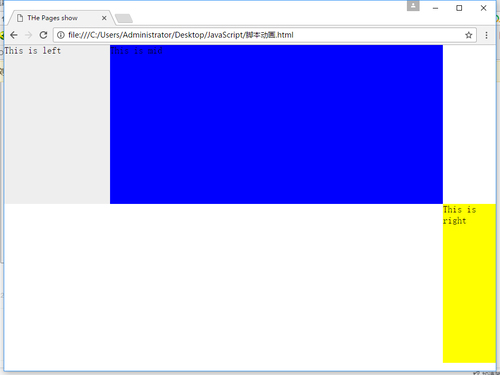
在浏览时发现右边的div排列在了下一行的右边 很是纳闷,有没有人可以解答的。
代码我就不copy了 你们可以试试再来回答我的问题。
<html>
<head>
<title>THe Pages show</title>
<meta charset = "uft-8">
<style>
.style{font-size: 18px;font-family: 黑体;}
body{margin: 0;}
#left {background-color: #eee;height: 300px;width: 200px;position: absolute;left: 0;}
#mid{background-color: blue;height: 300px;width: auto;margin: 0 100px 0 200px;}
#right{background-color: yellow;height: 300px;width: 100px;position: absolute;right: 0;}
</style>
</head>
<body>
<div id = "left" class = "style">This is left</div>
<div id = "mid" class = "style">This is mid</div>
<div id = "right" class = "style">This is right</div>S
</body>
</html>

<html>
<head>
<title>THe Pages show</title>
<meta charset = "uft-8">
<style>
.style{font-size: 18px;font-family: 黑体;}
body{margin: 0;}
#left {background-color: #eee;height: 300px;width: 200px;position: absolute;left: 0;}
#mid{background-color: blue;height: 300px;width: auto;margin: 0 100px 0 200px;}
#right{background-color: yellow;height: 300px;width: 100px;position: absolute;right: 0;}
</style>
</head>
<body>
<div id = "left" class = "style">This is left</div>
<div id = "right" class = "style">This is right</div>
<div id = "mid" class = "style">This is mid</div>
</body>
</html>