怎样让字居中
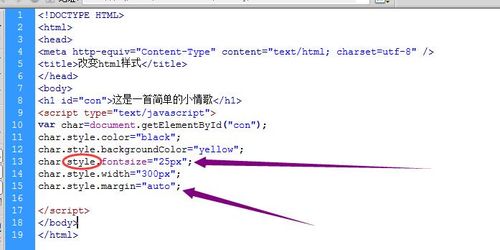
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>改变html样式</title>
</head>
<body>
<h1 id="con">这是一首简单的小情歌</h1>
<script type="text/javascript">
var char=document.getElementById("con");
char.style.color="black";
char.style.backgroundColor="red";
char.styke.fontsize="25px";
char.style.width="100px";
char.style.margin="auto";
</script>
</body>
</html>