求问a标签为啥不跳转
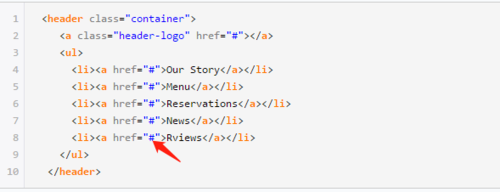
求问我导航的a标签为啥不跳转?后面的都有跳转。
<header class="container"> <a class="header-logo" href="#"></a> <ul> <li><a href="#">Our Story</a></li> <li><a href="#">Menu</a></li> <li><a href="#">Reservations</a></li> <li><a href="#">News</a></li> <li><a href="#">Rviews</a></li> </ul> </header>
.container{margin:0 auto;width: 1100px;}
.header-logo{
width:182px;height:54px;
float: left;
background-image:url(../img/header-logo.png);
margin: 42px 0 18px;
}
header ul{float: right;margin-top: 48px;font-size: 14px;}
header ul li{float: left;margin-left: 50px;}
header ul li a{color:#595959;}
 a标签中的href这个属性是需要填写连接的地址的
a标签中的href这个属性是需要填写连接的地址的