最后提到的label是如何实现的?
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS深入理解之padding</title>
<style type="text/css">
label{
display: inline-block;
line-height: 20px;
padding: 10px;
background:red;
}
#btn{z-index: -1;}
#btn2{z-index: -1;}
</style>
</head>
<body>
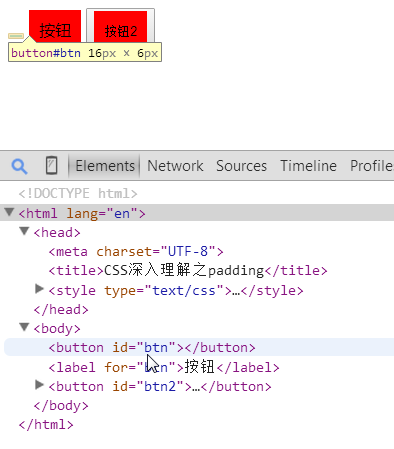
<button id="btn"></button>
<label for="btn">按钮</label>
<button id="btn2">
<label for="btn2">按钮2</label>
</button>
</body>
</html>
请问btn和btn2哪一个是老师描述的啊? 我试了一下感觉画风诡异是哪里出错了吗?