请问行内元素可以设置padding和margin吗?
.pageto a {
margin:0 10px;
background:#f3f3f3;
padding:5px 20px;
border:1px solid #dfdfdf;
color:#555;
}
a标签为什么能设置padding和margin?
.pageto a {
margin:0 10px;
background:#f3f3f3;
padding:5px 20px;
border:1px solid #dfdfdf;
color:#555;
}
a标签为什么能设置padding和margin?
2016-10-28
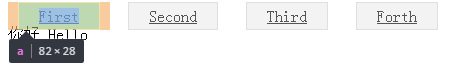
<div class="pageto"> <a href="">First</a> <a href="">Second</a> <a href="">Third</a> <a href="">Forth</a> </div> <div> <span>你好</span> <span>Hello</span> </div>

抛砖引玉:
以上图中绿色为padding,黄色为margin。
可以看出,该代码的margin只设置了左右,达到控制元素间距的目的;padding四个方向都设置了,将背景层撑大。但是,由于内联元素的高度是由内容决定的,所以加了上下padding以后会与临近行的元素产生干涉,如图所示。
总之,一般来说,内联元素建议尽量不要设置上下的内/外边距,即padding-top,padding-bottom和margin-top,margin-bottom,因为要么起不到效果,要么看起来有效实则容易引起布局混乱。
希望有帮助!
举报