求高宽2:1的源码. 我试了问答里的都不太好用
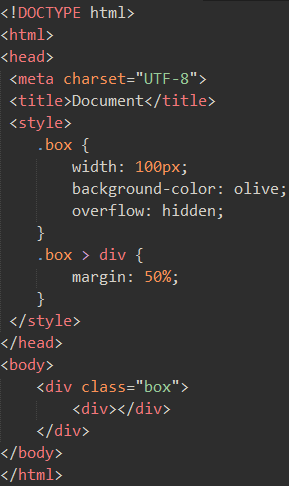
下面是我写的, 实现不了..
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
.box {
height: 600px;
width: 600px;
overflow: hidden;
border: 1px solid red;
}
.box > div {
background: greenyellow;
margin: 50%;
}
</style>
</head>
<body>
<div class="box">
<div></div>
</div>
</body>
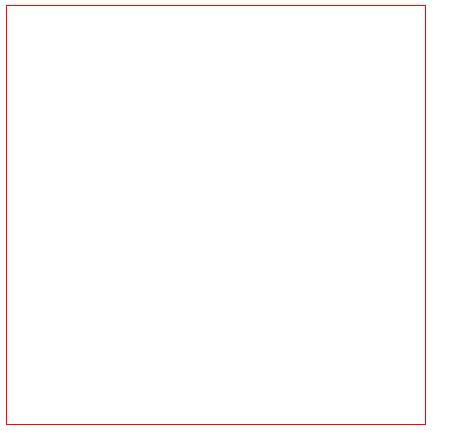
</html>效果是:

测试了火狐是360(谷歌)