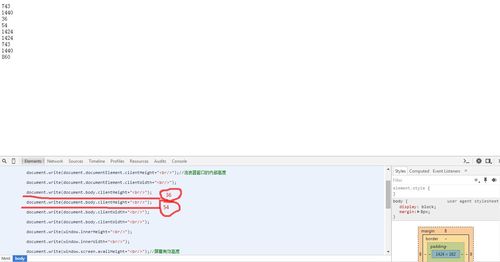
第四段代码的答案为什么是354*53
<script type="text/javascript">
var w=document.documentElement.clientWidth||document.body.clientWidth;
var h=document.documentElement.clientHeight||document.body.clientHeight;
document.write(w+"*"+h+"<br>")
var w=document.documentElement.clientWidth;
var h=document.documentElement.clientHeight;
document.write(w+"*"+h+"<br>")
var w=window.innerWidth;
var h=window.innerHeight;
document.write(w+"*"+h+"<br>")
var w=document.body.clientWidth;
var h=document.body.clientHeight;
document.write(w+"*"+h)
</script>