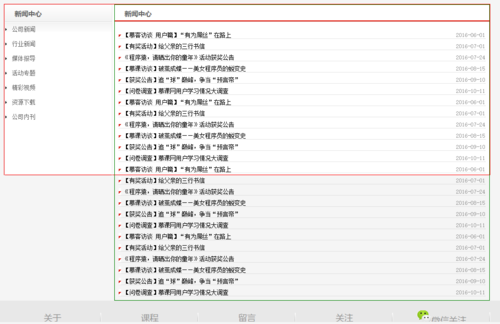
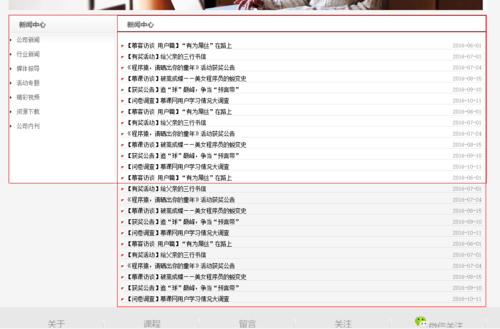
在7分20秒之后,老师说是因为父盒子没被撑开,但实际上,就算加了min-height也依然没被撑开,这是为何?
.list_main{
/*height: 350px;*/
_height: 350px;
min-height: 350px;
background-color: #FFF;
margin-top: 10px;
border: 1px solid red;
}
.news_type{
width: 220px;
height: 350px;
border: 1px solid #E8E8E8;
float: left;
}
.list_box{
width: 770px;
_height: 350px;
min-height: 350px;
border: 1px solid #E8E8E8;
float: right;
border: 1px solid red;
}
既然不是父盒子没被撑开的问题。那7分20秒左右哪个底部版权区覆盖了新闻列表区(list_box)是因为什么?