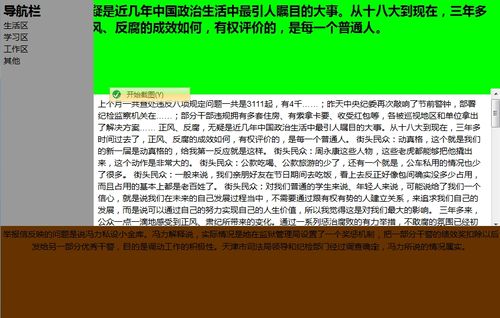
为什么aside 把header覆盖了?

html,body #page{
height:100%;
}
#page{
position:absolute;
top:0;
bottom:0;
left:0;
right:0;
}
header, footer{
position:absolute;
left:0;
right:0;
}
header{
height:150px;
top:0;
}
footer{
height:150px;
bottom:0;
left:0;
}
aside{
width:150px;
position:absolute;
left:0;
top:0;
bottom:0;
}
#content{
position:absolute;
top:150;
bottom:150px;
left:150;
overflow:auto;
