鼠标滑过时提示错误,不知道哪里原因啊
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
ul,li{
list-style: none;
}
ul li{
width: 200px;
height: 100px;
background: yellow;
margin-bottom:20px;
filter: alpha(opacity:30);
border: 4px solid #000;
filter: alpha(opacity:30);
opacity: 0.3;
}
</style>
<script>
window.onload=function(){
var Li1=document.getElementById('li1');
var Li2=document.getElementById('li2');
Li1.onmouseover=function(){
startMove(this,'opacity',100);
}
Li1.onmouseout=function(){
startMove(this,'opacity',30);
}
}
function getStyle(obj,attr){
if(obj.currentStyle){
return obj.currentStyle[attr];
}else{
return getComputedStyle(obj,false)[attr];
}
}
//var timer=0;
var alpha=30;
function startMove(obj,attr,iTarget){
clearInterval(obj.timer);
obj.timer=setInterval(function(){
var icur=0;
if(attr=='opacity'){
icur=Math.round(parseFloat(getStyle(obj.attr))*100);
}else{
icur=parseInt(getStyle(obj.attr));
}
//var icur=parseInt(getStyle(obj,attr));
var speed=(iTarget-icur)/8;
speed=speed>0?Math.ceil(speed):Math.floor(speed);
if(icur==iTarget){
clearInterval(obj.timer);
}else{
if(attr=='opacity'){
obj.style.filter='alpha(opacity:'+(icur+speed)+')';
obj.style.opacity=(icur+speed)/100;
}else{
obj.style[attr]=icur+speed+'px';
}
}
},30)
}
</script>
</head>
<body>
<ul>
<li id="li1"></li>
</ul>
</body>
</html>
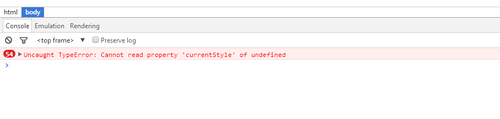
这是提示的错误,鼠标滑过就提示这个,然后背景色也没什么变化,实在不知道什么原因啊

