图片是怎么定位的啊?
为什么后面三个em里面我设置成background-repeat:no-repeat;background-position:0px 16px;背景图不对,去掉background-repeat:no-repeat;就是对的。想知道图片究竟是怎么定位的?我看了一下图片大概是20px宽度,32px高度。
为什么后面三个em里面我设置成background-repeat:no-repeat;background-position:0px 16px;背景图不对,去掉background-repeat:no-repeat;就是对的。想知道图片究竟是怎么定位的?我看了一下图片大概是20px宽度,32px高度。
2016-10-13
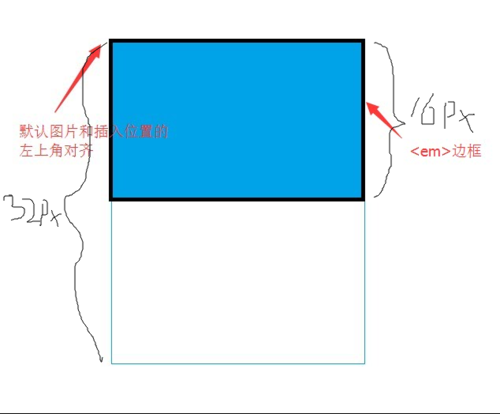
background-position默认位置是图片的左上角和<em>边框左上角对齐,如下图:

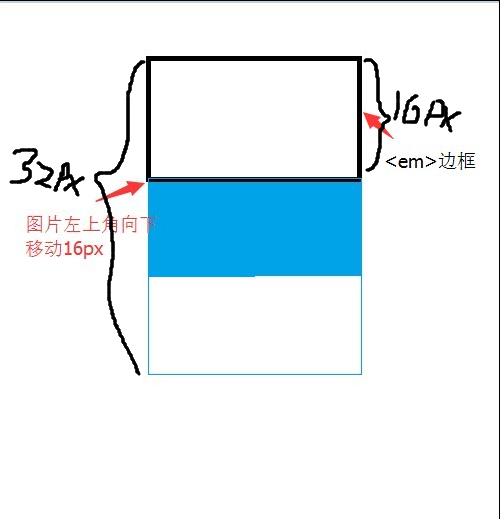
当background-position:0 16px;图片是相对默认位置向下移动了16px,如下图:

所以当你去掉background-repeat:no-repeat后,图片以左上角为原点在XY轴重复,那么图片在Y轴向上的第一个重复图片的位置刚好和background-position:0px -16px;的位置一样,所以给你一种感觉对了的错觉。。
正确方式应该是这样:
.
.first
{
background-image:url(http://img1.sycdn.imooc.com//53cf0fa20001d3dc00200032.jpg);
background-repeat: no-repeat;
}
.second
{
background-image:url(http://img1.sycdn.imooc.com//53cf0fa20001d3dc00200032.jpg);
background-position:0 -16px ;
background-repeat: no-repeat;
/*简单写法background: url(http://img1.sycdn.imooc.com//53cf0fa20001d3dc00200032.jpg) 0 -16px no-repeat;*/
}
简单来说就是background-position:Xpx YPx;就是图片相对默认位置(图片与其插入的标签边框左上角一致)在X轴和Y轴移动了Xpx和Ypx,X的值向左移动为负值,向右移动为正值;Y的值向上移动为负值,向下移动为正值;
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>3.10新闻中心制作评测题</title>
<style type="text/css">
/*在此定义相关CSS样式*/
*{margin:0;padding:0;font-size:12px;line-height:20px;font-family:"微软雅黑";}
.topList
{
width:300px;
height:180px;
border:1px solid #E8E8E8;
margin:0 auto;
}
li
{
list-style-type:none;
margin:10px;
}
a:link,a:visited
{
color:#000;
text-decoration:none;
}
a:hover,a:active
{
color:#f00;
text-decoration:none;
}
em
{
display:block;
float:left;
width:20px;
height:16px;
text-align:center;
font-style:normal;
color:#333;
}
.first
{
background-image:url(http://img1.sycdn.imooc.com//53cf0fa20001d3dc00200032.jpg);
}
.second
{
background-image:url(http://img1.sycdn.imooc.com//53cf0fa20001d3dc00200032.jpg);
background-position:0px 16px;
}
</style>
</head>
<body>
<div class="topList">
<ul>
<li class="top"><em class="first">01</em>
<p><a href="http://www.imooc.com/" >【慕客访谈用户篇】“有为屌丝”在路上</a></p>
</li>
<li class="top"><em class="first">02</em>
<p><a href="http://www.imooc.com/">【有奖活动】给父亲的三行书信</a></p>
</li>
<li class="top"><em class="first">03</em>
<p><a href="http://www.imooc.com/">《程序猿,请晒出你的童年》活动获奖公告</a></p>
</li>
<li><em class="second">04</em>
<p><a href="http://www.imooc.com/">【慕课访谈】破茧成蝶——美女程序员的蜕变史</a></p>
</li>
<li><em class="second">05</em>
<p><a href="http://www.imooc.com/">【获奖公告】追“球”巅峰,争当“预言帝”</a></p>
</li>
<li><em class="second">06</em>
<p><a href="http://www.imooc.com/">【问卷调查】慕课网用户学习情况大调查</a></p>
</li>
</ul>
</div>
</body>举报