我的登陆进去的页面跟视频的不一样,是不是哪里错了,求指导

我账号登录进来就是这样,跟老师讲的不一样,排版不对且我找不到老师说的那些关键点啊

我账号登录进来就是这样,跟老师讲的不一样,排版不对且我找不到老师说的那些关键点啊
2016-10-11
写了一大堆,发现回答按钮点不了,改了js来回你,回不了的小伙伴审查元素,把回答按钮的class改成js-apt-submit就行,忽略我上一个回答吧
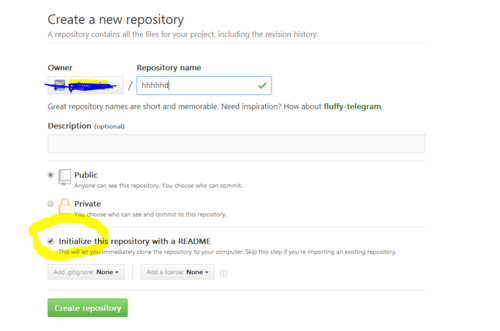
这个问题主要是因为:你在新建项目/仓库的时候,没有勾选initialize this Repository with a README选项,导致新建的仓库里什么文件都没有,想要和老师一样,你需要在新建项目时,勾上生成README这一项,如下图

抱歉,本人github上部分项目比较敏感,所以处理了一下。
到这里问题就解决了,下面可以不用看了,看不懂没关系
当然,你给的图中,那么多代码是干什么的,以及initialize this Repository with a README这一项一定要勾选吗?
这两个问题可以合并成一个回答:那一项不一定要勾选,
不勾选,你的远程仓库(github网站)就是空的
那么多代码其实是命令,是使用命令行搭建gitbub本地仓库的命令,这次视频教的是使用图形化界面探索github,所以其实你可以无视
这些命令是为了让你在自己的电脑上新建一个仓库,
或者你电脑里要是之前有仓库文件,可以直接使用。
这些命令需要在命令行环境下运行,如果是windows系统,你需要有git shell (翻墙安装github for windows)或者git bash(直接搜就能下),两个安装一个就行,安装完了打开任意一个,都支持github命令
如何新建本地仓库并同步到github网站?在某一文件夹下,打开git shell/git bash使用你图片中的命令就行,会让你输入你的账号密码,成功之后,你的文件夹里会多出两个文件:.git文件夹(这是个隐藏文件)和README.md,完成以后来到github.com刷新一下,你的仓库里会多出README.md这个文件
那么问题又来了:我费这么大力气就为了在仓库里加一个README.md文件,我一开始就勾上不就行了?
非也,下面的方法虽然繁琐,但是建立了本地仓库和github远程仓库的连接,以后不管是本地改了还是远程改了,push和pull一下就能同步。而直接勾选生成的远程仓库,没有和本地连接,属于无源之水(除非你每次都登github网站来修改保存项目),不能做到本地修改直接同步到远程,因为根本没有本地仓库
我是通过勾选生成的仓库如何建立本地仓库,并且让它和远程仓库连接呢?
1,压根不用在github网站上新建仓库,直接使用客户端图形界面新建本地仓库,建好了同步到github上
2,使用命令行,进入某一个文件夹,打开命令行,乖乖把那些命令全执行一遍
其实找不到老师的要点也别慌,第一,人家系统是MAC OS X,第二,这是2015年4月的视频,软件更新了很正常,多问多看就行
举报