上一节制作水平菜单栏的时候也设置float了,为什么ul不需要设置宽高
上一节制作水平菜单栏的时候也设置float了,为什么ul不需要设置宽高
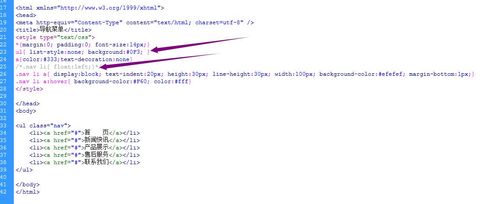
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>导航菜单</title>
<style type="text/css">
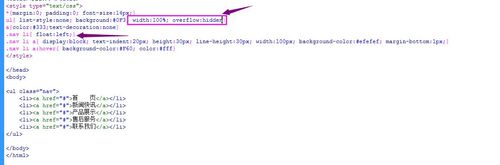
*{margin:0; padding:0; font-size:14px;}
ul{ list-style:none;}
a{color:#333;text-decoration:none}
.nav li{ float:left;}
.nav li a{ display:block; text-indent:20px; height:30px; line-height:30px; width:100px; background-color:#efefef; margin-bottom:1px;}
.nav li a:hover{ background-color:#F60; color:#fff}
</style>
</head>
<body>
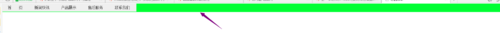
<ul class="nav">
<li><a href="#">首 页</a></li>
<li><a href="#">新闻快讯</a></li>
<li><a href="#">产品展示</a></li>
<li><a href="#">售后服务</a></li>
<li><a href="#">联系我们</a></li>
</ul>
</body>
</html>