我是将css,js和html都写在一起的,请大神帮我看看为什么实现不了功能呢?
<!DOCTYPE html>
<html>
<head>
<title>瀑布流布局</title>
<meta charset="utf-8" />
<style>
*{ margin:0;
padding:0;}
#main{ position:relative;}
.box{ padding:15px 0 0 15px;
}
.pic{ padding:10px;
border:1px solid #CCC;
border-radius:5px;
box-shadow:0 0 5px #CCC;
float:left;
}
.pic img{ width:165px;
height:auto}
</style>
<script type="text/javascript" src="js/script.js"></script>
<script>
window.onload = function(){
waterfall('main','box');
}
function waterfall(parent,box){
//将main下的所有class为box的元素取出来
var oParent = document.getElementById(parent);
var oBoxs=getByClass(oParent,box);
//计算整个页面显示的列数(页面宽/box宽)
var oBoxW = oBoxs[0].offsetWidth;
var cols = Math.floor(document.documentElement.clientWidth/oBoxW);
//设置main的宽带
oParent.style.cssText = 'width:'+oBoxW*cols+'px;margin:0 auto';
var hArr=[];
for(var i=0;i<oBoxs.length;i++)
{if(i<cols){
hArr.push(oBoxs[i].offsetHeight);
} else{var minH=Math.min.apply(null,hArr);
var index=getMinhIndex(hArr,minH);
oBoxs[i].style.position='absolute';
oBoxs[i].style.top=minH+'px';
oBoxa[i].style.left=oBoxs[index].offsetLedt+'px';
hArr[index]+=oBoxs[i].offsetHeight;
}
}
}
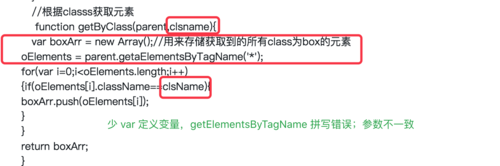
//根据classs获取元素
function getByClass(parent,clsname){
var boxArr = new Array();//用来存储获取到的所有class为box的元素
oElements = parent.getaElementsByTagName('*');
for(var i=0;i<oElements.length;i++)
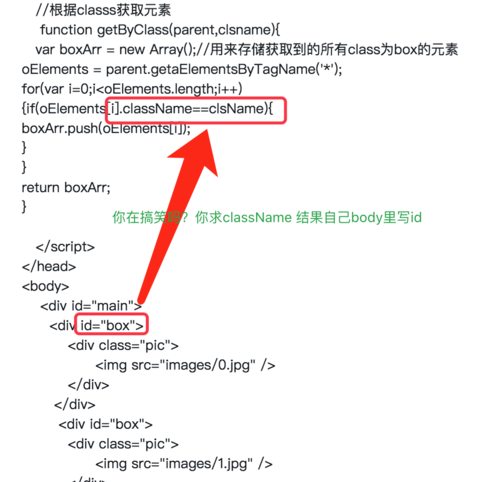
{if(oElements[i].className==clsName){
boxArr.push(oElements[i]);
}
}
return boxArr;
}
</script>
</head>
<body>
<div id="main">
<div id="box">
<div class="pic">
<img src="images/0.jpg" />
</div>
</div>
<div id="box">
<div class="pic">
<img src="images/1.jpg" />
</div>
</div>
<div id="box">
<div class="pic">
<img src="images/2.jpg" />
</div>
</div>
<div id="box">
<div class="pic">
<img src="images/3.jpg" />
</div>
</div>
<div id="box">
<div class="pic">
<img src="images/4.jpg" />
</div>
</div>
<div id="box">
<div class="pic">
<img src="images/5.jpg" />
</div>
</div>
<div id="box">
<div class="pic">
<img src="images/6.jpg" />
</div>
</div>
<div id="box">
<div class="pic">
<img src="images/7.jpg" />
</div>
</div>
<div id="box">
<div class="pic">
<img src="images/8.jpg" />
</div>
</div>
<div id="box">
<div class="pic">
<img src="images/9.jpg" />
</div>
</div>
<div id="box">
<div class="pic">
<img src="images/10.jpg" />
</div>
</div>
<div id="box">
<div class="pic">
<img src="images/11.jpg" />
</div>
</div>
<div id="box">
<div class="pic">
<img src="images/12.jpg" />
</div>
</div>
<div id="box">
<div class="pic">
<img src="images/13.jpg" />
</div>
</div>
<div id="box">
<div class="pic">
<img src="images/14.jpg" />
</div>
</div>
<div id="box">
<div class="pic">
<img src="images/15.jpg" />
</div>
</div>
<div id="box">
<div class="pic">
<img src="images/16.jpg" />
</div>
</div>
<div id="box">
<div class="pic">
<img src="images/17.jpg" />
</div>
</div>
<div id="box">
<div class="pic">
<img src="images/18.jpg" />
</div>
</div>
<div id="box">
<div class="pic">
<img src="images/19.jpg" />
</div>
</div>
<div id="box">
<div class="pic">
<img src="images/20.jpg" />
</div>
</div>
<div id="box">
<div class="pic">
<img src="images/21.jpg" />
</div>
</div>
<div id="box">
<div class="pic">
<img src="images/22.jpg" />
</div>
<div id="box">
<div class="pic">
<img src="images/23.jpg" />
</div>
</div>
</div>
</div>
</body>
</html>