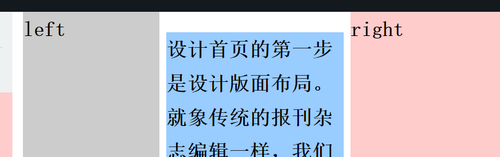
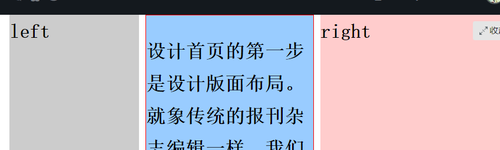
我发现main标签里套了个p标签以后,main块的背景色就无法接到顶部了
我发现main标签里套了个p标签以后,main块的背景色就无法接到顶部了,
但是给main加个border以后,就又可以了,这是咋回事 ?我猜测是不是p标签默认了带着段落间距啥的样式?

代码如下
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>三列布局</title>
<style type="text/css">
body{ margin:0; padding:0; font-size:30px; font-weight:bold}
div{ line-height:50px}
.left{ width:200px; height:600px; background:#ccc; position:absolute; left:0; top:0}
.main{ height:600px;margin-left:210px;margin-right:310px;background:#9CF}
.right{ height:600px; width:300px; position:absolute; top:0; right:0; background:#FCC;}
</style>
</head>
<body>
<div>left</div>
<div><p>设计首页的第一步是设计版面布局。就象传统的报刊杂志编辑一样,我们将网页看作一张报纸,一本杂志来进行排版布局。 虽然动态网页技术的发展使得我们开始趋向于学习场景编剧,但是固定的网页版面设计基础依然是必须学习和掌握的。它们的基本原理是共通的,你可以领会要点,举一反三。</p></div>
<div>right</div>
</body>
</html>
