横屏效果实现不了
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>横屏</title>
<style type="text/css">
*{
padding: 0;
margin:0;
}
html,body{
height: 100%;
/*overflow: hidden;*/
}
#container,.sections,.section{
height: 100%;
}
/*使背景图始终位于屏幕中心*/
#section0,
#section1,
#section2,
#section3{
background-color: #000;
background-size: cover;
background-position: 50% 50%;
text-align: center;
color: white;
}
#section0{
background-image: url(img/0.jpg);
}
#section1{
background-image: url(img/01.jpg);
}
#section2{
background-image: url(img/02.jpg);
}
#section3{
background-image: url(img/03.jpg);
}
.left{
float: left;
width: 25%;
}
</style>
</head>
<body>
<div id="container" style="width:400%">
<div class="sections left">
<div class="section left" id="section0"><h3>This is a page</h3></div>
<div class="section left" id="section1"><h3>This is a page</h3></div>
<div class="section left" id="section2"><h3>This is a page</h3></div>
<div class="section left" id="section3"><h3>This is a page</h3></div>
</div>
</div>
</body>
</html>
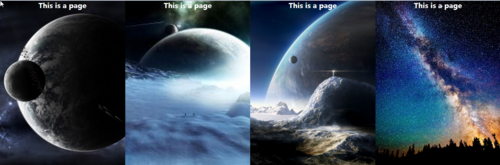
效果就是这样

往右拉动白色滚动条就是空白了,求解
