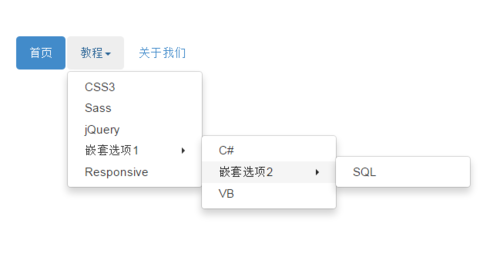
三级菜单添加
三级菜单怎么办,继续添加ul吗?
三级菜单怎么办,继续添加ul吗?
2016-10-09
/*嵌套菜单样式*/
.dropdown-submenu{
position:relative;
}
.dropdown-submenu>.dropdown-menu{
/*嵌套菜单位置*/
top:0;
left:100%;
/*将left的值换成负值可使嵌套菜单向右展开*/
margin-top:-6px;
margin-left:-1px;
}
.dropdown-submenu:hover>.dropdown-menu{
display:block;
}<ul class="nav nav-pills"> <li class="active"><a href="##">首页</a></li> <li class="dropdown"> <a href="##" class="dropdown-toggle" data-toggle="dropdown">教程<span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="##">CSS3</a></li> <li><a href="##">Sass</a></li> <li><a href="##">jQuery</a></li> <!--嵌套下拉菜单--> <li class="dropdown-submenu"> <a href="##">嵌套选项1 <span class="caret2"></span> </a> <ul class="dropdown-menu"> <li> <a href="##">C#</a> </li> <!--嵌套下拉菜单--> <li class="dropdown-submenu"> <a href="##">嵌套选项2 <span class="caret2"></span> </a> <ul class="dropdown-menu"> <li> <a href="##">SQL</a> </li> </ul> </li> <li> <a href="##">VB</a> </li> </ul> </li> <li><a href="##">Responsive</a></li> </ul> </li> <li><a href="##">关于我们</a></li> </ul>

举报