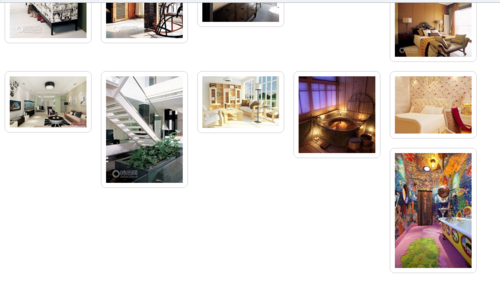
为啥没有效果
// JavaScript Document
$(window).on('load',function(){
waterfall()
})
function waterfall(parent,box){
var $box=$("#main>div");
var w=$box.eq(0).outerWidth();
var cols=Math.floor($(window).width()/w);
$("#main").width(w*cols).css("margin","0 auto");
var hArr=[];
$box.each(function(index, element) {
var h=$box.eq(index).outerHeight();
if(index<cols){
hArr[index]=h;
}else{
var minH=Math.min.apply(null,hArr);
var minHindex=$.inArray(minH,hArr);
$(element).css({
"position":"absoult",
"top":minH+"px",
"left":minHindex*w+"px", })
hArr[minHindex]+=$box.eq(index).outerHeight();
}
});
}
 照着写了为啥最后一直是这个样子
照着写了为啥最后一直是这个样子

