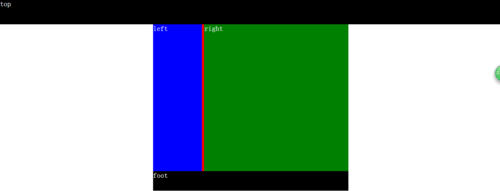
main的左右顺序不一样,效果不一样,为什么会这样


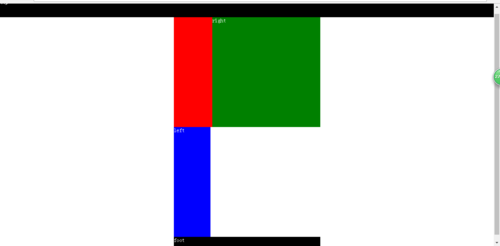
但是我把main中的right写在left上面就会出现这样的结果

麻烦大神帮我看下什么原因,谢谢
2016-10-03
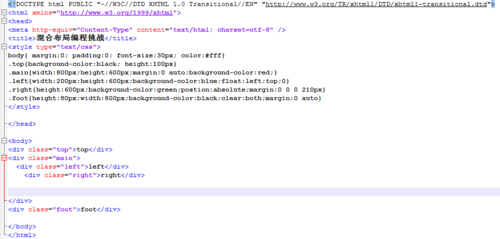
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>混合布局编程挑战</title>
<style type="text/css">
body{ margin:0; padding:0; font-size:30px; color:#fff}
.top{width:auto;background-color:gray;}
.main{width:auto;height:450px;background-color:red;}
.left{width:200px;height:450px;background-color:blue;float:left;position:absolute;left:0;}
.right{width:100%;height:450px;background-color:green;float:right;position:absolute;margin-left:210px;}
.foot{background-color:orange;}
</style>
</head>
<body>
<div class="top">top</div>
<div class="main">
<div class="right">right</div>
<div class="left">left</div>
</div>
<div class="foot">foot</div>
</body>
</html>
举报