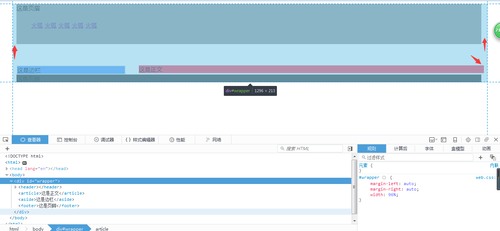
margin-left和margin-right都设置成10px,为什么右侧比左侧宽出7px???效果图在最下。谢谢!
margin-left和margin-right都设置成10px,为什么右侧比左侧宽出7px,article同样是设置左右外边距10px,为什么会和header、footer效果不同???
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0"/>
<title>responsive web design</title>
<link rel="stylesheet" href="css/web.css"/>
</head>
<body>
<div id="wrapper">
<header>
这是页眉
<nav>
<ul>
<li><a href="#">火狐</a></li>
<li><a href="#">火狐</a></li>
<li><a href="#">火狐</a></li>
<li><a href="#">火狐</a></li>
<li><a href="#">火狐</a></li>
</ul>
</nav>
</header>
<article>这是正文</article>
<aside>这是边栏</aside>
<footer>这是页脚</footer>
</div>
</body>
</html>
}
#wrapper{
margin-left: auto;margin-right: auto;
width: 96%;
}
header{
margin-left: 10px;margin-right: 10px;
width: 97.9166667%;
background-color: #8e8e8e;
}
nav{
margin-top: 26px;margin-left: -10px;
padding-right: 10px;padding-left: 10px;padding-bottom: 25px;
width: 72.7083333%;/*698除以960*/
}
nav ul li{
display: inline-block;
}
aside{
float: left;
margin-top: 58px;margin-left: 10px;margin-right: 10px;
border: 2px solid #e8e8e8;
width: 22.7083333%;/*218除以960*/
background-color: #4593fd;
}
article{
float: right;
margin-top: 58px;margin-right: 10px;
width: 72.7083333%;
background-color: #ff2f4f;
}
footer{
clear: both;
margin-top:20px;margin-left: 10px;margin-right: 10px;
width: 97.9166667%;
background-color: #292929;
}
/*@media screen and (max-width: 960px) {*/
/*body{background-color: red;}*/
/*}*/
/*放在css文件最后*/
@media screen and (max-width: 768px) {
#wrapper,header,nav,footer{margin: 0;width: 768px;}
nav{padding-top: 10px;border-top: 4px double #bfbfbf;text-align: center;}
nav ul li a{border-radius:10px;font-size: 40px;line-height: 60px;background-color: #dedede;text-decoration: none;}
article,aside{width:728px;margin-top: 20px;padding-left: 10px;padding-right: 10px;}
}