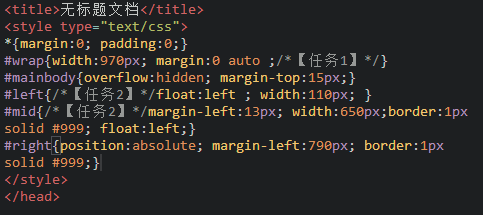
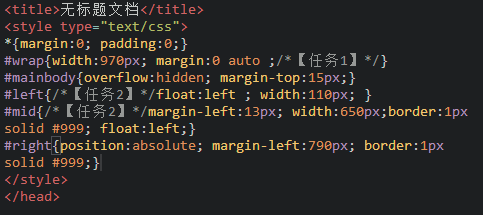
求问大神,如何让right块 的文字自动换行呢?


用网页预览后,文字会 超出....这是咋回事呢.?


用网页预览后,文字会 超出....这是咋回事呢.?
2016-10-03
你可以看看我的这个,不知道是否正确,我把mainbody设置为relative,然后right为absolute,根据mainbody进行定位。
*{margin:0; padding:0;}
#wrap{width:970px; margin:0 auto;}
#header{border:1px solid red;}
#mainbody{position:relative; margin-top:15px;}
#left{float:left;width:110px;border:1px solid red;}
#mid{margin-left:123px;width:650px;border:1px solid red;margin-top:10px;}
#right{border:1px solid red;float:right;position:absolute;right:0;top:0;margin-left:790px;}举报