帮我看看这什么错,一行一行纠不出来


angularJs各个版本都试过了,下面是代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="css/bootstrap.min.css">
<style>
.error{
color: #a10;
}
input.error{
border:1px solid #a10;
}
.wrapper{
width: 200px;
margin:30px auto;
}
/* p.error{
display: none;
}*/
</style>
</head>
<body ng-app="myApp" ng-controller="SignUpController "><div>
<h2>注册</h2>
<form name="signUpForm" ng-submit="submitForm()">
<div>
<label>用户名:</label>
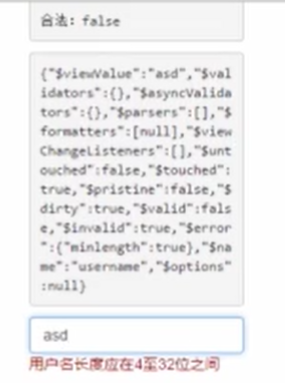
<pre>合法:{{signUpForm.username.$valid}}</pre>
<pre>{{signUpForm.username}}</pre>
<input type="text" name="username"
ng-model="userdata.username"
ng-minlength="4"
ng-maxlength="32"
required
>
<p ng-if="signUpForm.username.$error.required && signUpForm.username.$touched">用户名不可为空</p>
<p ng-if="(signUpForm.username.$error.minlength || signUpForm.username.$error.maxlength) && signUpForm.username.$touched">用户名长度应在4至32位之间</p>
</div>
<div>
<label>密码:</label>
<input type="password" name="password"
ng-model="userdata.password"
>
<p>error input</p>
</div>
<div>
<label>确认密码:</label>
<input type="password" name="password2"
ng-model="userdata.password2"
>
<p>error input</p>
</div>
<div>
<button class="btn btn-primary">注册</button>
</div>
</form>
</div>
<script src="js/angular.js"></script>
<script src="js/main.js"></script>
</body>
</html>

 老师这个红字提示本地老测不出来
老师这个红字提示本地老测不出来