<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Make My Own Bingo</title>
<link href="card.css" rel="stylesheet" type="text/css">
<script src="nun.js"></script>
</head>
<body>
<h1>Create A Bingo Card</h1>
<table>
<tr>
<th>B</th>
<th>I</th>
<th>N</th>
<th>G</th>
<th>O</th>
</tr>
<tr>
<td id="square0"> </td>
<td id="square5"> </td>
<td id="square10"> </td>
<td id="square14"> </td>
<td id="square19"> </td>
</tr>
<tr>
<td id="square1"> </td>
<td id="square6"> </td>
<td id="square11"> </td>
<td id="square15"> </td>
<td id="square20"> </td>
</tr>
<tr>
<td id="square2"> </td>
<td id="square7"> </td>
<td id="free">Free</td>
<td id="square16"> </td>
<td id="square21"> </td>
</tr>
<tr>
<td id="square3"> </td>
<td id="square8"> </td>
<td id="square12"> </td>
<td id="square17"> </td>
<td id="square22"> </td>
</tr>
<tr>
<td id="square4"> </td>
<td id="square9"> </td>
<td id="square13"> </td>
<td id="square18"> </td>
<td id="square23"> </td>
</tr>
</table>
<p><a href="index.html" id="reload">Click here</a> to create a new card</p>
</body>
</html>
window.onload=initAll;
var usedNum = new Array(76);
function initAll(){
//-----------检查浏览器是否支持js
if (document.getElementById){
document.getElementById("reload").onclick = anotherCard;
newCard();
}
else {
alert("Sorry,your broeser doesn't support this script")
}
}
function newCard(){
for (var i=0;i<24;i++){
setSquare(i);
}
}
function setSquare(thisSquare){
var currSquare = "square" + thisSquare;
var colPlace = new Array(0,0,0,0,0,1,1,1,1,1,2,2,2,2,3,3,3,3,3,4,4,4,4,4);
var colBasis = colPlace[thisSquare] * 15;
var newNum;
do{
newNum = colBasis + getNewNum() + 1;
}
while(usedNum[newNum]);
usedNum[newNum]=true;
document.getElementById(currSquare).innerHTML = newNum;
}
function getNewNum(){
return Math.floor(Math.random() * 15);
}
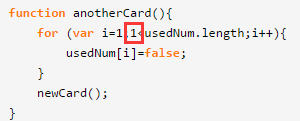
function anotherCard(){
for (var i=1;1<usedNum.length;i++){
usedNum[i]=false;
}
newCard();
}

 死循环了
死循环了