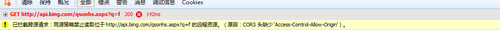
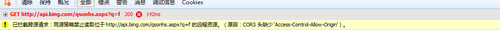
怎么解决跨域问题

总提示这个,该怎么解决呢

总提示这个,该怎么解决呢
2016-09-23
原生JS实现JSONP:
addEvent('search-input-text', 'keyup', function() {
var searchText = getDOM("search-input-text").value;
//供jsonp服务的url地址(不管是什么类型的地址,最终生成的返回值都是一段javascript代码)
//其实参数都是前端和后台程序员规定的,前端传过去,后端判断获取即可。
var url = "http://api.bing.com/qsonhs.aspx?type=cb&cb=jsonpcallback&q=" + searchText;
var script = document.createElement('script');
script.setAttribute('src', url);
// 把script标签加入body,此时调用开始
document.getElementsByTagName('body')[0].appendChild(script);
getDOM('search-suggest').style.top = getElementTop(getDOM('search-form')) + 38 + 'px';
getDOM('search-suggest').style.left = getElementLeft(getDOM('search-form')) + 'px';
getDOM('search-suggest').style.position = 'absolute';
getDOM('search-suggest').style.display = 'block';
});
function jsonpcallback(data) {
var data = data.AS.Results[0].Suggests;
var html = "";
console.log(data);
var html = "";
for (var i=0;i<data.length;i++) {
html += "<li>" + data[i].Txt + "</li>"
}
getDOM('search-result').innerHTML = html;
};
// JavaScript Document
$('#search_input').bind('keyup',function(){
/*var searchText=$('#search_input').val();//获取到用户输入的内容
$.get('http://api.bing.com/qsomhs.aspx?q='+searchText,function(d){//Ajax与服务器进行交互
var d =d.AS.Results[0].Suggests;
var html='';
for(var i=0;i<d.length;i++){
html+='<li>'+d[i].Txt+'</li>';
}
$('#search-result').html(html);
$('#search-suggest').show().css({
top:$('#search-form').offset().top+$('#search-form').height()+10,
left:$('#search-form').offset().left,
position:'absolute'
})
},'json');*/
//为了解决JSON同源策略,使用jsonp进行跨域请求,可直接请求'api.bing.com'域名
$.ajax({
type:'GET',
url:'http://api.bing.com/qsonhs.aspx?type=cb&cb=callback&q='+$(this).val(),
dataType:'jsonp',
jsonp:'cb',
success:function(d){
var one=d.AS.Results[0].Suggests;
var html='';
for(var i=0;i<one.length;i++){
html+='<li>'+one[i].Txt+'</li>';
}
$('#search-result').html(html);
$('#search-suggest').show().css({
top:$('#search-form').offset().top+$('#search-form').height()+10,
left:$('#search-form').offset().left,
position:'absolute'
})
},
error: function(jqXHR){
alert('错误:'+jqXHR.status)
}
})
})
//添加事件,当点击页面其他位置时隐藏'search-suggest'
$(document).bind('click',function(){
$('#search-suggest').hide();
})
//事件代理,为每一个<li>添加事件,当点击<li>时进行页面跳转,实现搜索
$(document).delegate('li','click',function(){//事件代理
var keyword=$(this).text();
location.href='http://cn.bing.com/search?q='+keyword;//bing提供的页面搜索方式
})
使用jsonp跨域
举报