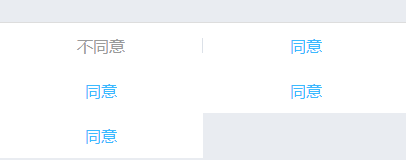
想把这几个同意写到一行里,应该怎么改呢?
.bottomW{
width:100%;
height:45px;
bottom:0px;
z-index:1000;
display:block;
}
.bottom{
max-width:640px;
height:45px;
line-height:45px;
border-top:1px solid #ddd;
background:#fff;
text-align:center;
font-size:16px;
font-weight:500;
margin:0 auto;
z-index:1000;
}
<div class="clear"></div>
<div class="h45"></div>
<div class="bottomW">
<div class="bottom">
<ul>
<li class="bgline"><a class="f1">不同意</a></li>
<li><a >同意</a></li>
<li><a >同意</a></li>
<li><a >同意</a></li>
<li><a >同意</a></li>
</ul>
</div>