关于绑定事件

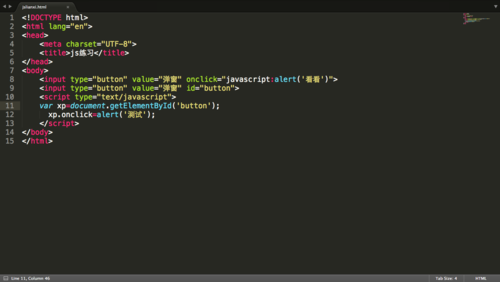
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>js练习</title>
</head>
<body>
<input type="button" value="弹窗" onclick="javascript:alert('看看')">
<input type="button" value="弹窗" id="button">
<script type="text/javascript">
var xp=document.getElementById('button');
xp.onclick=alert('测试');
</script>
</body>
</html>
为什么我一刷新页面就自动弹出测试??难道不应该是我点击第二个按钮才出现吗??


