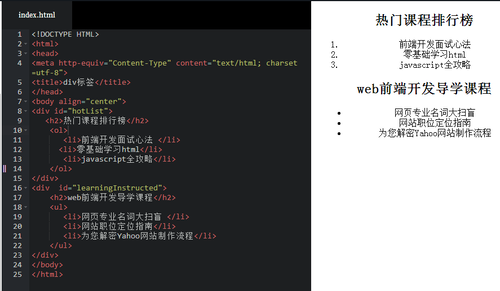
怎样让列表符号1,2,3和文字一样可以居中?
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>div标签</title> </head> <body align="center"> <div id="hotList"> <h2>热门课程排行榜</h2> <ol> <li>前端开发面试心法 </li> <li>零基础学习html</li> <li>javascript全攻略</li> </ol> </div> <div id="learningInstructed"> <h2>web前端开发导学课程</h2> <ul> <li>网页专业名词大扫盲 </li> <li>网站职位定位指南</li> <li>为您解密Yahoo网站制作流程</li> </ul> </div> </body> </html>