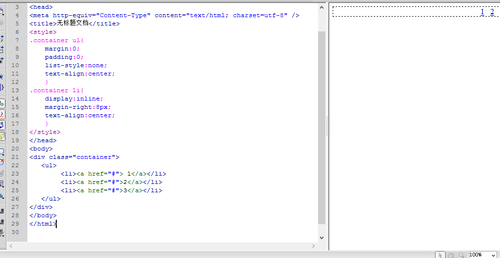
为什么我这个代码在container设置text-align:center;居中没效果,container ul设置text-align:center就可以了
 求解大神。。。
求解大神。。。
2016-09-18
昨天回复完我又特意去研究了一下,上几张我自己试验的图

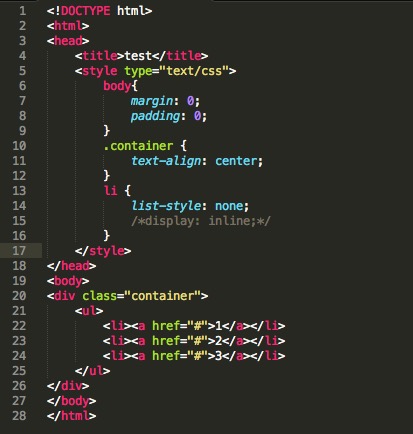
这是代码,很简单,就设置了container的text-align还有把 li 前面的小点去了,display先注释,下面是浏览器效果图:

已经有居中效果了,再把display打开:

是可以的。
我昨天的回复有错误,text-align 应该是用来对行内元素进行居中设置的,对于块级元素的居中,可以通过设置宽度和margin来实现,结合我上面的试验,当 container 设置了 text-align 后,是能直接影响到 <a> 标签的,并不是直接子元素,应该是所有子元素,如第二张图所示,虽然 li 是块级元素,但每一行的 a 依然是居中显示,而当display打开,设置 li 为行内元素后,三个 a 标签便位于一行并居中。
至于你说的不可以,不知道是不是你编辑器的原因,你放在浏览器里看看呢?
说下: 类选择器 class 是必须加.的 /////类型选择器是不能加.的 ///li是类型选择加点就错了。
其次父标签下定义的有些css样式是被子元素继承的。定义的text-align属性是被子元素继承的,f12 你可以看那些是inherit form就知道了
text-align 属性是定义文本水平样式的。定义的标签下除非是块状元素不起作用,其他应该是都其作用的。
比如你div标签下p标签内容随便。你定义了div居中 ,给p定义个宽度600px,给个border或者背景颜色便于观察,margin20px,你会发现p这个盒子并没有被居中,而p的内容在定义的 在p这个盒子模型内容区被居中(继承性)
不过用开发者工具看,我发现我定义的p标签的margin值貌似是出了点问题我给的总宽加起来是不足浏览器默认宽度的。但是显示的margin值是对的,而框框颜色沾满了其他的位置chrome下,我又用firefox看margin值和对应的框框是对应的。在结合块状元素可以定义margin值。吧p元素的display:inline-block;显示p标签居中,p标签内容页居中。所以判断text-align生效范围,display其他属性还没接触。
举报