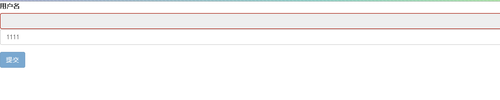
俩个input其中一个合法之后禁用另一个,发现下面按钮一直是禁用的?
<body ng-app="myApp" ng-controller="myCtrl">
<form name="signUpFrom" ng-submit="submitForm(signUpFrom.$valid)" novalidate="novalidate">
<div class="form-group">
<label>用户名:</label>
<input class="form-control"
ng-model="uesrname"
type="text"
name="username"
ng-minlength="4"
ng-maxlength="10"
required
ng-disabled="signUpFrom.username2.$valid"
ng-class="{ 'error':signUpFrom.username.$invalid && signUpFrom.username.$touched}"
/>
</div>
<button class="btn btn-primary" type="submit" ng-disabled="signUpFrom.$invalid">提交</button>
</form>
<script src="js/angular.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/main.js" type="text/javascript" charset="utf-8"></script>
</body>


 下面的按钮一直处于禁用状态
下面的按钮一直处于禁用状态