关于图片的大小不是很能理解
img{width:95px;height:95px;background:url(http://img1.sycdn.imooc.com//5385ac820001905201440133.jpg);
padding:1px 20px 37px;30px;border:1px solid blue;}
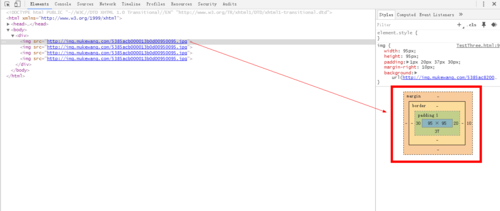
我代码是这样写的,因为刚开始不是很理解,所以自己加了一个边框,但是做出来之后发现不管里面的图片怎么变,但是边框不变,我试着改了前面的高宽,发现边框随着高宽变化.现在我有点不能理解了.那个高宽到底是图片的大小还是什么的大小,黑框框住的是什么区域,为什么框住的既不是img层也不是img里的图片,求解.