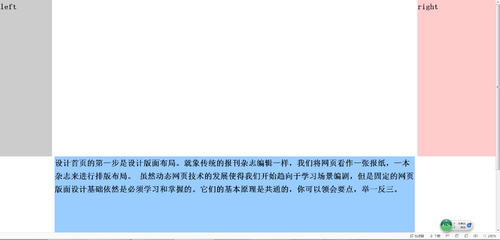
为上面文本不能居中对齐?
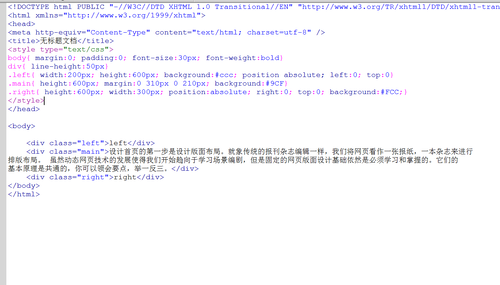
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style type="text/css">
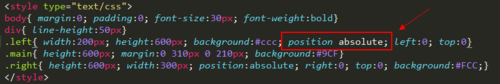
body{ margin:0; padding:0; font-size:30px; font-weight:bold}
div{ line-height:50px}
.left{ width:200px; height:600px; background:#ccc; position absolute; left:0; top:0}
.main{ height:600px; margin:0 310px 0 210px; background:#9CF}
.right{ height:600px; width:300px; position:absolute; right:0; top:0; background:#FCC;}
</style>
</head>
<body>
<div class="left">left</div>
<div class="main">设计首页的第一步是设计版面布局。就象传统的报刊杂志编辑一样,我们将网页看作一张报纸,一本杂志来进行排版布局。 虽然动态网页技术的发展使得我们开始趋向于学习场景编剧,但是固定的网页版面设计基础依然是必须学习和掌握的。它们的基本原理是共通的,你可以领会要点,举一反三。</div>
<div class="right">right</div>
</body>


</html>