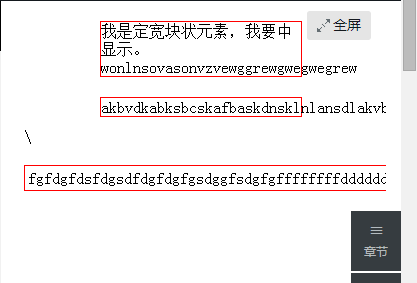
当内容是英文时无法自动换行?

<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>定宽块状元素水平居中</title>
<style>
.div1{
border:1px solid red;
width:200px;
margin:20px auto;
}
.div2{
border:1px solid red;
width:200px;
margin:10PX auto;
}
table{
border:1px solid red;
width:200px;
margin:20px auto;
}
</style>
</head>
<body>
<div class="div1">我是定宽块状元素,我要中显示。
<span>wonlnsovasonvzvewggrewgwegwegrew</span>
</div>
<div class="div2">akbvdkabksbcskafbaskdnsklnlansdlakvbsadbjvsak</div>\
<table>
<tbody>
<tr><td>
<div>fgfdgfdsfdgsdfdgfdgfgsdggfsdgfgffffffffddddddd</div>
</td>
</tr>
</tbody>
</table>
</body>
</html>