这是一份正确的代码,但是我有几个问题想问下高手.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>导航菜单</title>
<style type="text/css">
* { margin: 0; padding: 0; font-size: 14px; }
a { color: #333; text-decoration: none }
ul { list-style: none; height: 30px; border-bottom: 5px solid #F60; margin-top: 20px; padding-left: 50px; }
ul li { float: left }
ul li a { display: block; height: 30px; text-align: center; line-height: 30px; width:120px; background: #efefef; margin-left: 1px; }
a.on, a:hover { background: #F60; color: #fff; }
</style>
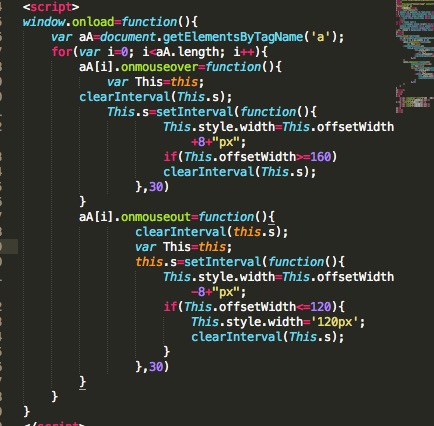
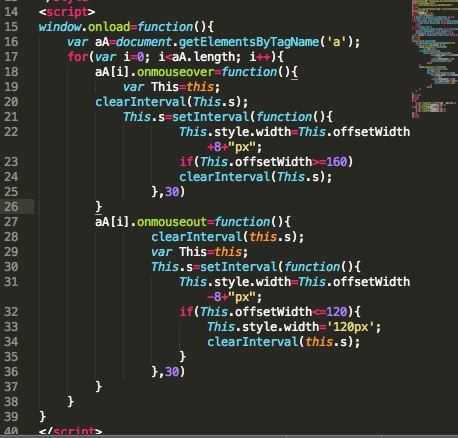
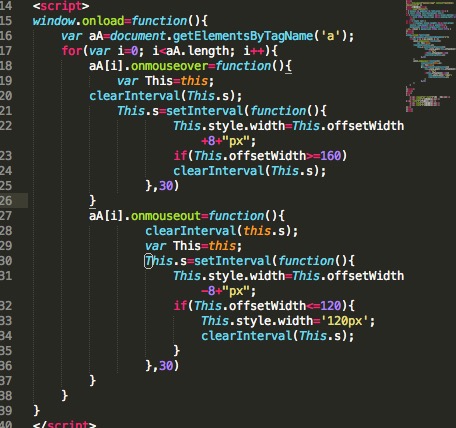
<script>
window.onload=function(){
var aA=document.getElementsByTagName('a');
for(var i=0; i<aA.length; i++){
aA[i].onmouseover=function(){
var This=this;
clearInterval(This.s);
This.s=setInterval(function(){
This.style.width=This.offsetWidth+8+"px";
if(This.offsetWidth>=160)
clearInterval(This.s);
},30)
}
aA[i].onmouseout=function(){
clearInterval(this.s);
var This=this;
this.s=setInterval(function(){
This.style.width=This.offsetWidth-8+"px";
if(This.offsetWidth<=120){
This.style.width='120px';
clearInterval(this.s);
}
},30)
}
}
}
</script>
</head>
<body>
<ul>
<li><a class="on" href="#">首 页</a></li>
<li><a href="#">新闻快讯</a></li>
<li><a href="#">产品展示</a></li>
<li><a href="#">售后服务</a></li>
<li><a href="#">联系我们</a></li>
</ul>
</body>
</html>我发现后面清除的那段代码中为什么clearInterval(this.s)里面为什么不能是clearInterval(This.s)我发现里面的变量名该成后者就只会增加长度不会减少了.那么前面的声明Var This=this 有什么用呢?说了是调用,为什么后面清除就只需要this呢?