为什么我把关闭的函数写在onload外面,就报错了?

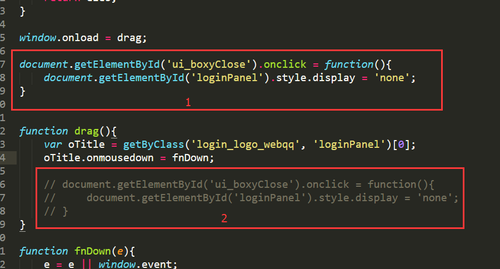
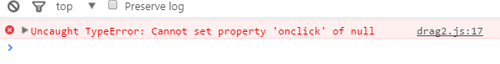
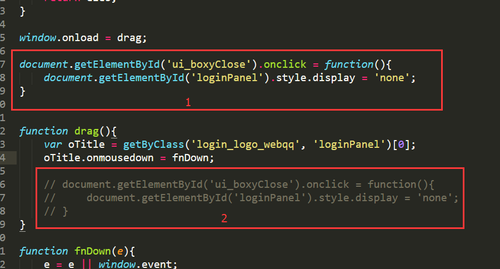
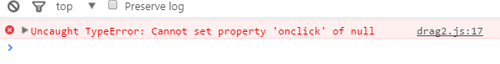
代码写在1的位置,就报错,报错如下:

代码写在2的位置,就可以正常使用,这是为什么呢?求解!!

代码写在1的位置,就报错,报错如下:

代码写在2的位置,就可以正常使用,这是为什么呢?求解!!
2016-09-02
window.onload是一个事件函数,指当页面加载完成后,立即调用的函数。代码中,你将drag这个函数赋值给window.onload,那么当页面加载完成后,就会调用drag函数。
document.getElementById('ui_boxyClose')的作用是从当前DOM树中获取id为ui_boxyClose的元素,DOM树在页面加载完成后才是完整的,也就是说只有写在drag函数里,才能在完整的DOM树中根据id值获取你想要的元素。
如果你将document.getElementById('ui_boxyClose')写在onload函数外面(或者说写在drag函数外面),此时执行js文件,是有可能获取不到指定id值的元素(取决于js脚本文件在html中的位置),所以就会报错,不能为一个null空值设置onclick事件函数,即说明没有找到id为ui_boxyClose的元素。
举报