父节点下的所有子节点的子节点也就是孙节点为什么没有一起显示出节点值
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>无标题文档</title>
</head>
<body>
<div>
javascript
<p>javascript</p>
<div>jQuery</div>
<h5>PHP</h5>
</div>
<script type="text/javascript">
var x=document.getElementsByTagName("div")[0].childNodes;
for(var i=0; i<x.length; i++){
document.write((i+1)+" "+x[i].nodeName+" "+x[i].nodeValue+" "+x[i].nodeType+"<br/>");
}
</script>
</body>
</html>

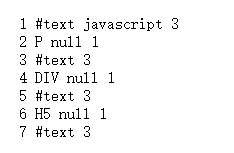
 显示结果如下
显示结果如下