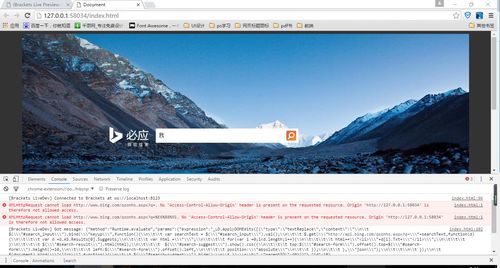
我的怎么不出现智能提示框啊,但是可以直接搜索

<!DOCTYPE html>
<html>
<head>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta charset="UTF-8">
<title>Document</title>
<link href="css/style.css" rel="stylesheet">
<script src="js/jquery-1.11.1.min.js"></script>
</head>
<body>
<div>
<div>
<div></div>
<form action="http://cn.bing.com/search" target="_blank" id="search-form">
<input type="text" name="q" id="search_input" autocomplete="off"/>
<input type="submit" value="" />
</form>
</div>
</div>
<div id="search-suggest" style="display:none">
<ul id="search-result">
<li>搜索结果1</li>
<li>搜索结果2</li>
<li>搜索结果3</li>
</ul>
</div>
<script>
$("#search_input").bind("keyup",function(){
var searchText = $("#search_input").val();
$.get("http://api.bing.com/qsonhs.aspx?q="+searchText,function(d){
var d =d.AS.Results[0].Suggests;
var html ="";
for(var i =0;i<d.length;i++){
html+="<li>"+d[i].Txt+"</li>";
}
$("#search-result").html(html);
$("#search-suggest").show().css({
top:$("#search-form").offset().top+$("#search-form").height()+10,
left:$("#search-form").offset().left,
position:"absolute"
});
},"json");
});
$(document).bind("click",function(){
$("#search-suggest").hide();
});
</script>
</body>
</html>